Tutorial para Delegar Dominio .com.uy o .uy comprado en ANTEL
Si compraste tu dominio en ANTEL te guiamos para cambiar o asignar los DNS de tu Hosting web, sigue estos pasos:
1- Ingrese en: nic.com.uy

Luego cliquea en ACCEDER.
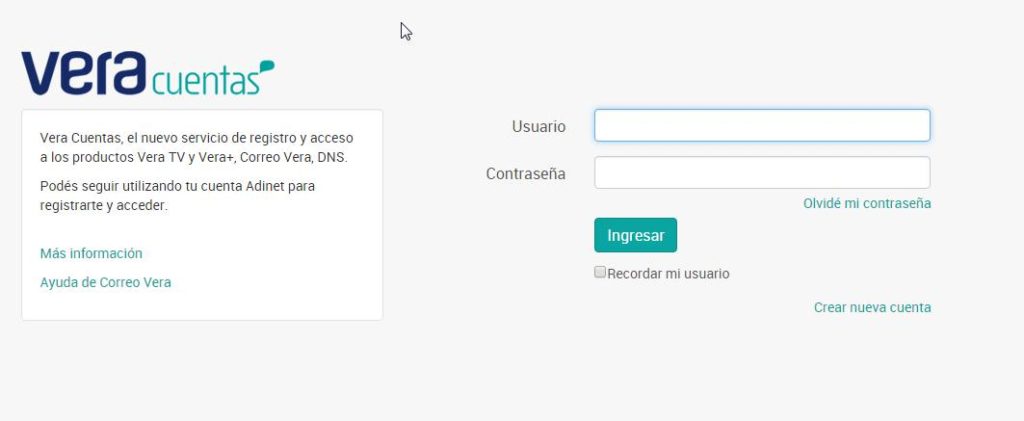
2- Complete con su Usuario de VERA o ADINET y su contraseña, la cual es la misma que su correo en VERA o ADINET.
Recuerde que en la casilla Usuario solo escribes el prefijo o sea SIN @adinet.com.uy o SIN @vera.com.uy

De no recordar su contraseña cliquee en Olvidé mi contraseña para resetear el acceso.
De no poder resetear le recomendamos llamar al 0800-2599 de Antel para solicitar asistencia.
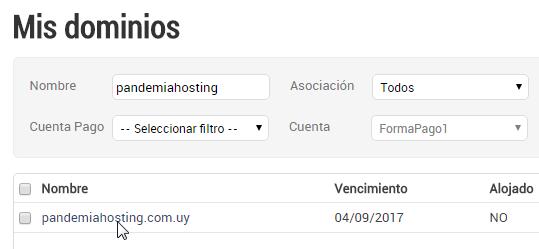
3- Luego dentro cliquea en MIS DOMINIOS como muestra la imagen.
Tenemos 2 Guias dependiendo si recien comprastes tu dominio en Antel o si ya tenias el dominio delegado hacia otro hosting y queres cambiar los DNS hacia los nuestros.
Opcion 1) Seguir estos pasos si alguna vez ya habias asignado DNS y solo queres cambiarlos por lo que te enviamos.
Si alguna vez delego el dominio y asignastes servidores deberas cliquear en EDITAR y cambiar los DNS por lo que se te envio cuando contratastes tu cuenta de HOSTING.

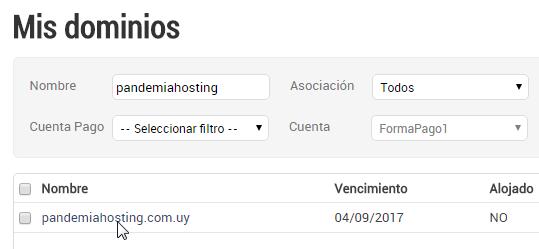
4- Selecciona el Dominio a DELEGAR con solo cliquearlo.


Esos Nameserver que aparecen en la imagen son solo de ejemplo, debes revisar el email que te enviamos con la cuenta de hosting los dns que te corresponden a tu cuenta de hosting.
De tener duda puede consultarnos al email [email protected] o por Chat Online en nuestro sitio web www.pandemiahosting.com que lo ayudamos.
Opcion 2) Recien comprastes tu Dominio en Antel y deseas asignar los DNS por primera vez para que apunte a tu cuenta de hosting.
Si recien comprastes el dominio y nunca antes habias delegado tu dominio .com.uy o .uy hacia servidores de hosting, te guiamos para que asignes servidores a tu dominio y asi apuntar a tu cuenta de hosting con nosotros.

a) Cliqueas sobre el nombre de tu dominio
b) cliquear en DELEGAR y completar los casilleros como muestra la imagen con los nameservers que le enviamos con los datos de acceso a su cuenta de hosting.


NO MARCAR en la casilla SUBDOMINIO.
Solo escribir en el casillero de Nombre en Servidor de Nombres 1 y en Servidor de Nombres 2.
Luego cliquear en DELEGAR DOMINIO.
Aparecera un AVISO: EL DOMINIO SE DELEGO CORRECTAMENTE.
Esto quiere decir que el tramite en ANTEL de modificar los nameserver esta realizado.
Importante
Para opciones que son 4 los NAMESERVER y no solo 2.
Luego de hacer los pasos de agregar el nameserver 1 y nameserver 2 y delegarlo correctamente.
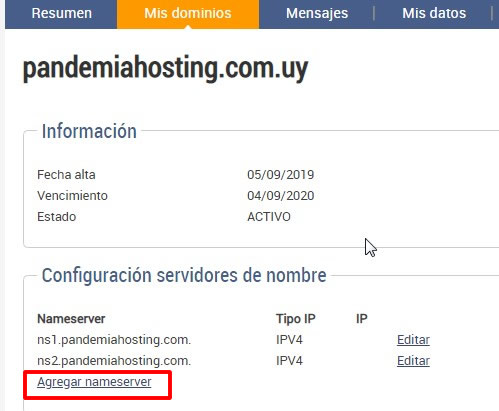
Cliqueamos nuevamente en el Dominio y se abrira esta pantalla:

Cliqueamos en AGREGAR NAMESERVER si nos falto agregar más nameserver, hacemos este procedimiento hasta agregar la totalidad de los nameserver que enviamos por mail correspondiente a tu cuenta de hosting.
IMPORTANTE LEER:
Ahora debe esperar de 12 a 24 horas para que los cambios se propaguen en internet y efectivamente apunte a su servidor de hosting con nosotros.
De tener duda puede consultarnos al email [email protected] o por Chat Online en nuestro sitio web www.pandemiahosting.com que lo ayudamos.